السلام عليكم و رحمة الله تعالى و بركاته
مرحبا بكم في مدونتكم المفضلة OMAWON.COM. كما سلف الذكر سنكمل دورتنا في تعلم انشاء موقع مع WordPress.
والان وصلنا لاخر حلقة في هذه الدورة وهي تصميم موقع الويب الخاص بك.
لنيدأ على بركة الله
والان وصلنا لاخر حلقة في هذه الدورة وهي تصميم موقع الويب الخاص بك.
لنيدأ على بركة الله

بمجرد تثبيت WordPress على نطاقك بنجاح ، سترى موقعًا أساسيًا ونظيفًا للغاية.
لكنك لا تريد أن تبدو مثل أي شخص آخر ، أليس كذلك؟
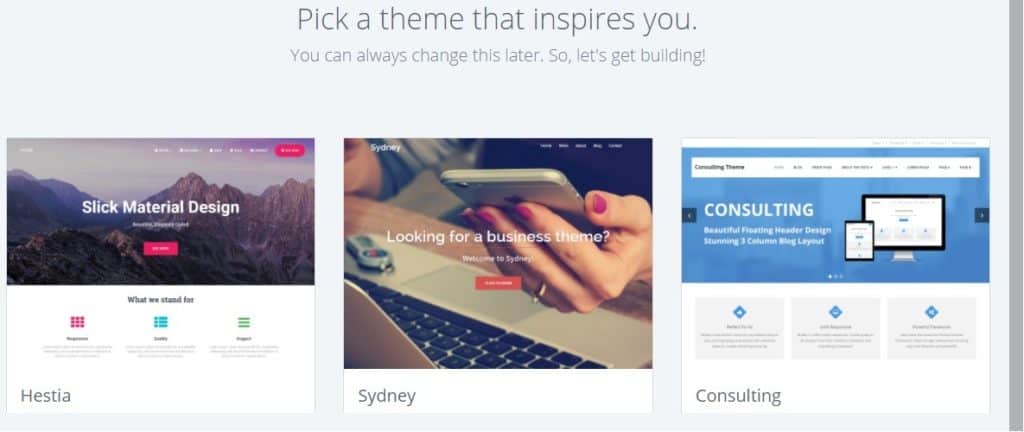
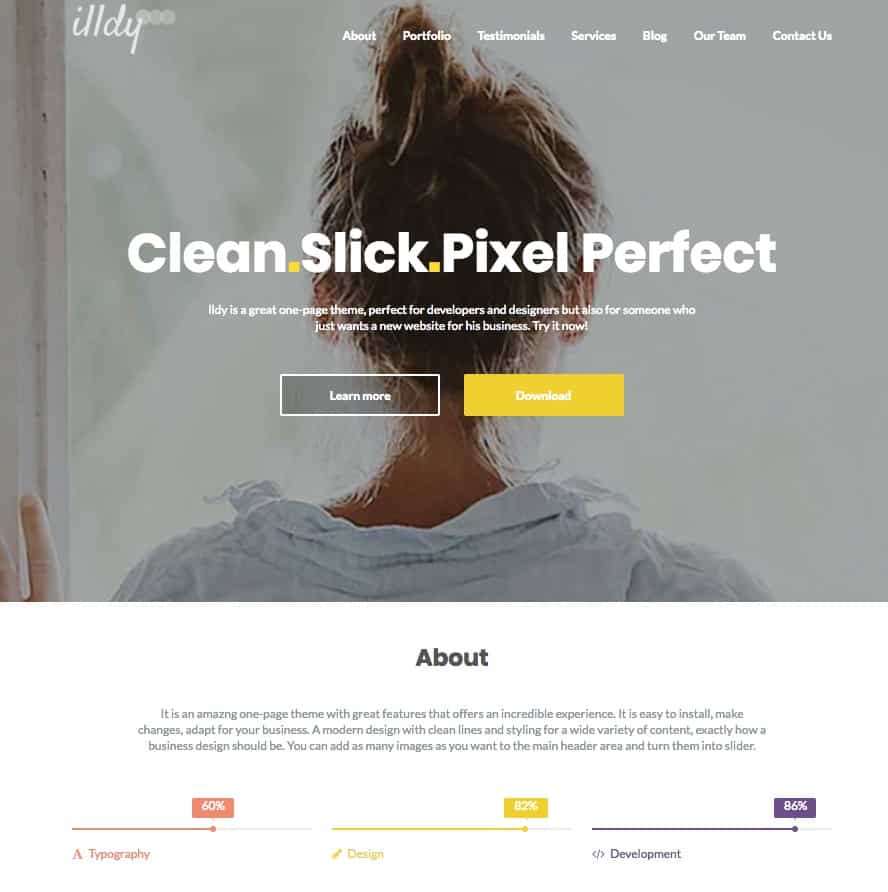
لهذا السبب تحتاج إلى سمة - قالب تصميم يخبر WordPress كيف سيبدو موقع الويب الخاص بك. اطلع على مثال لسمة WordPress المجانية التي يمكنك تثبيتها:

إليك المكان الذي تستمتع فيه:
هناك 1500+ من القوالب الرائعة والمصمّمة بشكل احترافي يمكنك الاختيار من بينها وتخصيصها لمقاعدتك الخاصة.
معظم قوالب WordPress مجانية الاستخدام وقابلة للتخصيص بدرجة عالية.
إليك كيفية العثور على مظهر تحبه
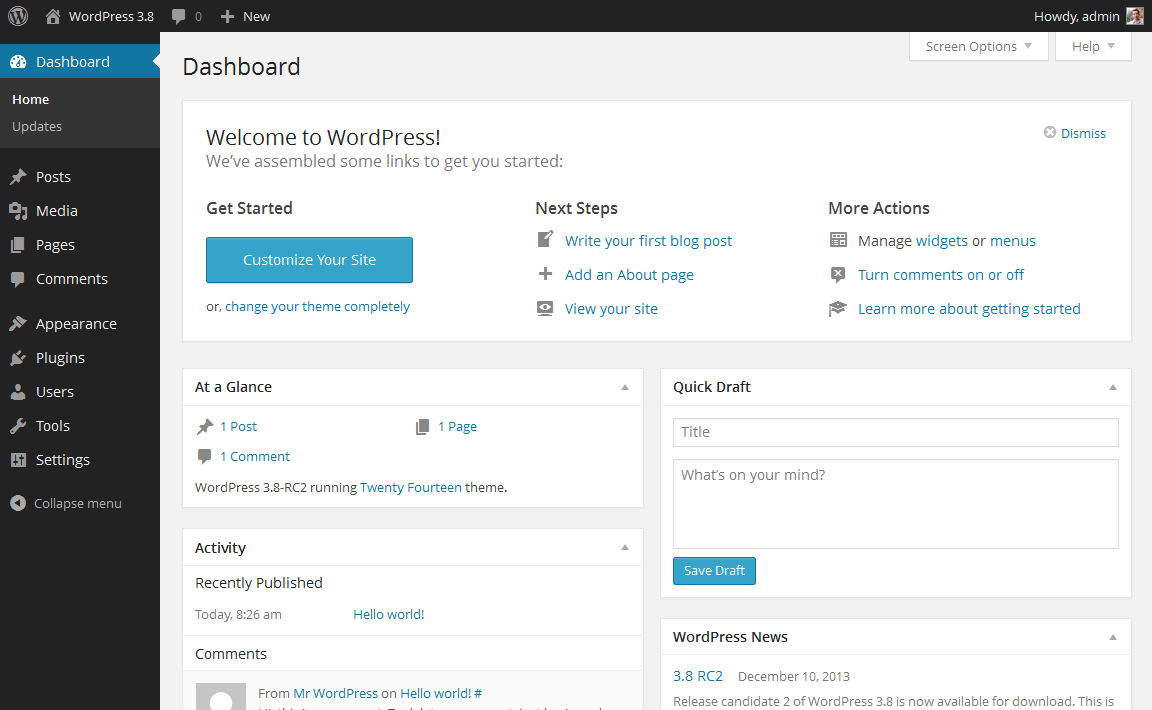
1. تسجيل الدخول إلى لوحة القيادة WordPress
إذا لم تكن متأكدًا من ذلك ، فاكتب: https://yoursite.com/wp-admin (استبدل "موقعك" بنطاقك).
هذا ما تبدو عليه لوحة معلومات WordPress:

كل شيء يوصف بسهولة. إذا كنت تشعر بالإرهاق قليلاً ، فلا تتعرق - سأريكم إلى أين أذهب بعد ذلك.
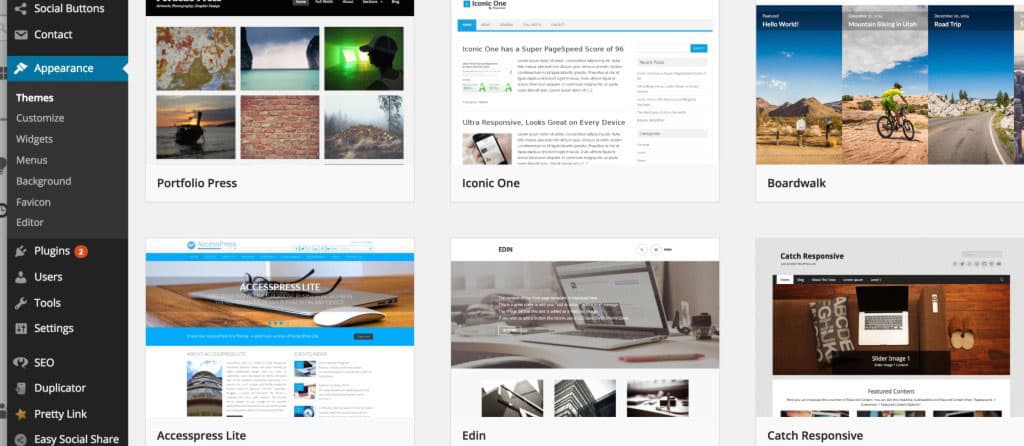
2. الوصول إلى القوالب المجانية
بمجرد دخولك إلى لوحة القيادة ، يمكنك الوصول إلى أكثر من 1500 سمة مجانية! ابحث فقط في الشريط الجانبي عن "المظهر" ، ثم انقر فوق "المظاهر".
إذا كنت تريد شيئًا أكثر احترافًا أو أناقة مما تجده هنا ، فيمكنك التوجه إلى ThemeForest.net حيث توجد مكتبة كبيرة من السمات لتختار منها بتكاليف متفاوتة.
ولكن قبل القيام بذلك ، أقترح عليك حقًا قضاء بعض الوقت على الأقل في تصفح السمات المجانية. كثير منهم في الواقع المهنية حقا وصنعت جيدا ؛ لذلك لا تشطبها.

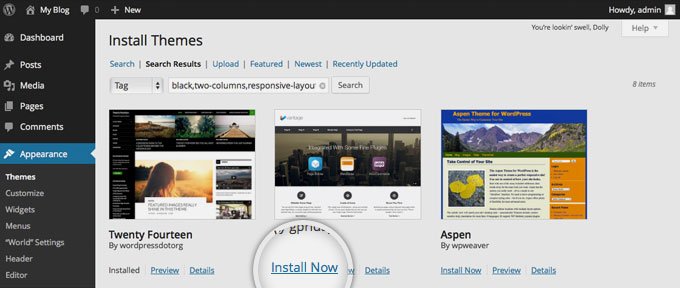
كما ترون أعلاه ، فإن تثبيت سمة جديدة لموقعك على الويب أمر سهل للغاية.
يمكنك البحث عن كلمات رئيسية محددة و / أو استخدام عوامل تصفية للعثور على مظاهر تناسب أسلوبك. قد يستغرق العثور على المظهر المثالي بعض الوقت ، لكنه يستحق ذلك.
يجب عليك أيضًا البحث عن السمات "سريعة الاستجابة" ، لأن هذا يعني أنها ستبدو رائعة على أي جهاز محمول.
ما عليك سوى إدخالها كإحدى كلماتك الرئيسية ، وستكون جاهزًا!
3. تثبيت الموضوع الجديد الخاص بك
بمجرد العثور على سمة تريدها ، يكون تثبيتها بسيطًا مثل النقر فوق "تثبيت" متبوعًا بـ "تنشيط".

هام: لن يؤدي تغيير القوالب إلى حذف مشاركاتك السابقة وصفحاتك ومحتواك. يمكنك تغيير السمات بقدر ما تريد دون الحاجة إلى القلق بشأن فقدان ما قمت بإنشائه.
الخطوة 4 إضافة محتوى إلى موقع الويب الخاص بك
مع تثبيت المظهر الخاص بك ، فأنت جاهز لبدء إنشاء المحتوى. دعنا ننتقل بسرعة عبر بعض الأساسيات:
إضافة وتحرير الصفحات
هل تريد صفحة "خدمات" ، أو صفحة "عني" (مثل لدي في قائمتي في الجزء العلوي من الموقع)؟
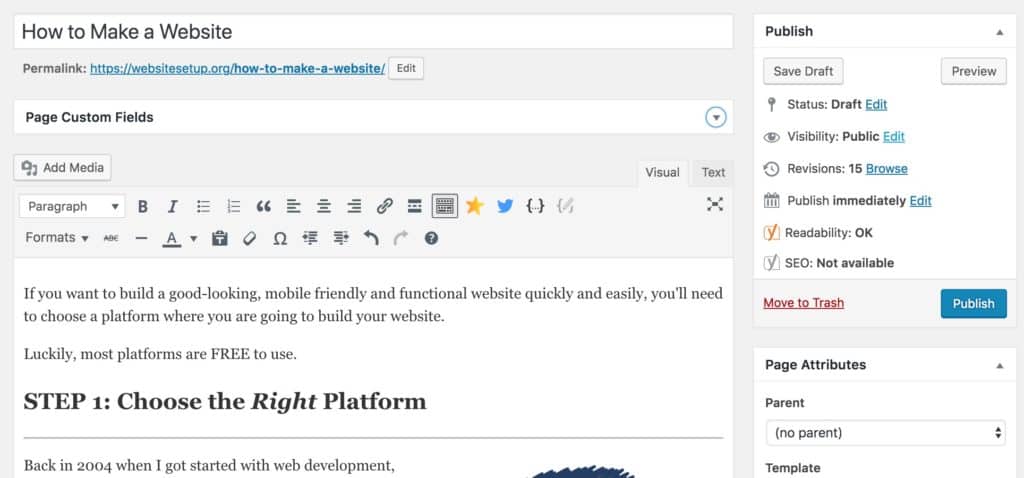
1. ابحث على طول الشريط الجانبي في لوحة معلومات WordPress عن "الصفحات" -> "إضافة جديد".
2. ستجد شاشة تشبه إلى حد كبير ما قد تشاهده في Microsoft Word. أضف نصًا وصورًا والمزيد لإنشاء الصفحة التي تريدها ، ثم احفظها عند الانتهاء.

إضافة صفحات إلى القائمة
إذا كنت تريد ربط صفحتك الجديدة بشريط التنقل الخاص بك ،
1. احفظ أي تغييرات أجريتها على الصفحة بالنقر فوق "تحديث"
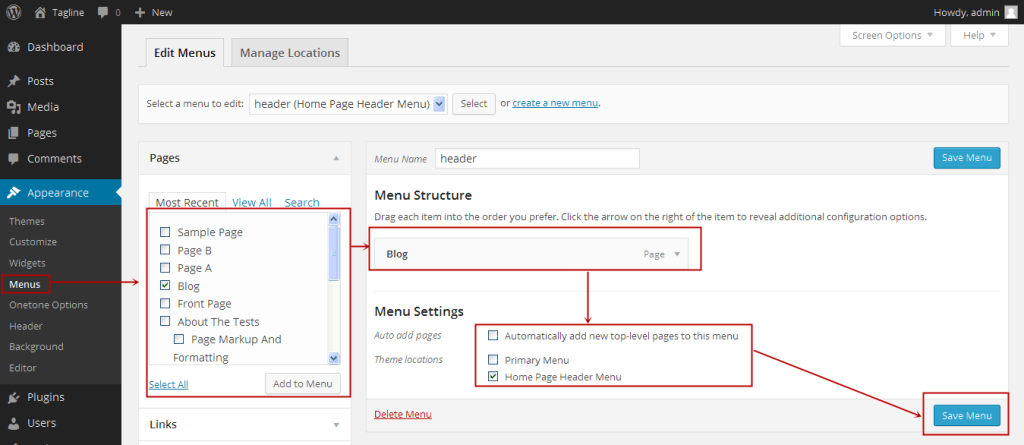
2. انقر فوق "المظهر" -> "القوائم" في الشريط الجانبي من لوحة معلومات WordPress
3. ابحث عن الصفحة التي قمت بإنشائها وأضفها إلى القائمة بالنقر فوق مربع الاختيار الموجود بجانبها ثم "إضافة إلى القائمة".

إضافة وتحرير المشاركات
إذا كان لديك مدونة على موقع الويب الخاص بك ، فستكون "المشاركات" هي المكان الذي تنتقل إليه بعد ذلك. يمكنك استخدام فئات مختلفة لتجميع نشرات مشابهة.
فئات WordPress إذا كنت ترغب في إضافة مدونة إلى موقع الويب الخاص بك ، يمكنك استخدام فئات ومشاركات مختلفة. لنفترض أنك تريد إنشاء فئة باسم "مدونة". ما عليك سوى إضافته إلى القائمة والبدء في إنشاء المشاركات.
إليك ما عليك القيام به:
ا. قم بإنشاء فئة جديدة بالانتقال إلى "المشاركات -> الفئات"
أو
ب. قم بإنشاء منشور مدونة بالانتقال إلى "المشاركات -> إضافة جديد". بمجرد الانتهاء من كتابة منشور المدونة الخاص بك ، ستحتاج إلى إضافة الفئة المناسبة لذلك.
بمجرد إنشاء الفئة الخاصة بك ، ببساطة إضافتها إلى القائمة ، وأنت في الأعمال التجارية!
التخصيص والقرص الذي لا نهاية له ...
في هذا القسم ، سأغطي بعض الأشياء الأساسية التي سألت عنها طوال الوقت والتي ستساعدك على تعديل موقع الويب الخاص بك.
تغيير العنوان الخاص بك والشعار
توضح عناوين الصفحات للباحثين ما هو موقع الويب الخاص بك. إنها أيضًا جزء كبير من كيفية تحديد محركات البحث لتصنيفاتك. تريد أن تتأكد من أنها حصلت على الكلمات الرئيسية التي تريد استهدافها (ولكن بطريقة طبيعية ، مكتوبة لأشخاص حقيقيين).
يجب عليك استخدام عنوان فريد في كل صفحة من صفحات موقعك. على سبيل المثال ، عنوان موقعي هو "كيفية إنشاء موقع ويب".
(هل لا يمكنك العثور عليه؟ فقط ضع مؤشر الماوس فوق علامة التبويب في الجزء العلوي من متصفح الويب الخاص بك).
تتم إضافة علامات التمييز في نهاية العناوين في كل صفحة. سطر عنوان موقعي هو "دليل خطوة بخطوة"
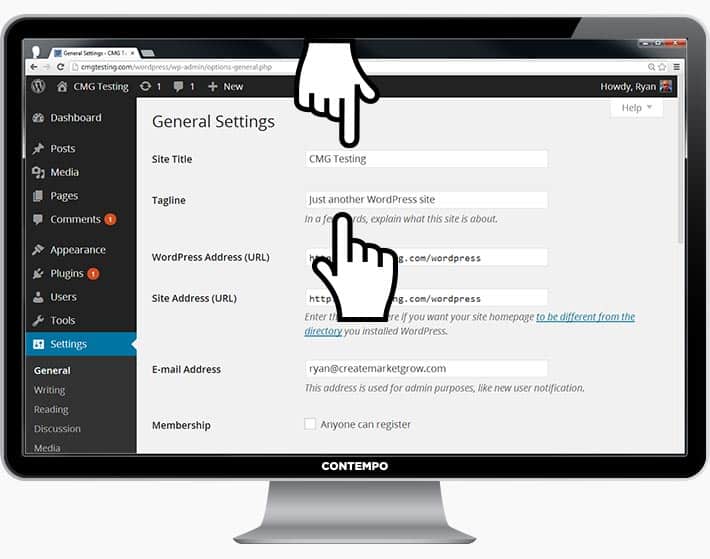
لتغيير العنوان والشعار على موقع الويب الخاص بك ، انتقل إلى "الإعدادات -> عام" واملأ النموذج أدناه:

تعطيل التعليقات للصفحات والصفحات
لا ترغب بعض مواقع الويب (مواقع الأعمال / المنظمات في الغالب) في تمكين زوارها من التعليق على صفحاتهم.
إليك كيفية إغلاق التعليقات على صفحات WordPress:
1. أثناء كتابة صفحة جديدة ، انقر فوق "خيارات الشاشة" في الزاوية اليمنى العليا.
2. انقر فوق مربع "المناقشة". سيظهر مربع "السماح بالتعليقات" في الأسفل.
3. قم بإلغاء تحديد "السماح بالتعليقات".
هل تريد تعطيل التعليقات على كل صفحة جديدة افتراضيًا؟
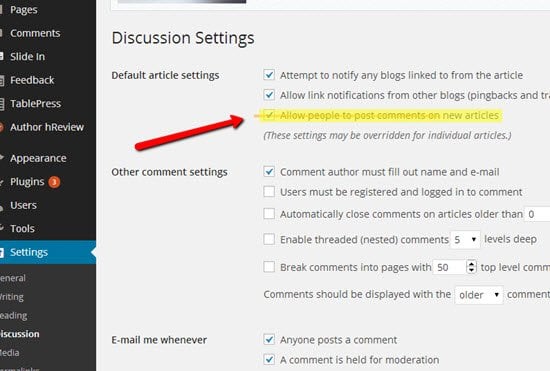
1. انتقل إلى "الإعدادات -> مناقشة" وقم بإلغاء تحديد "السماح للأشخاص بنشر تعليقات على مقالات جديدة"

إعداد صفحة أمامية ثابتة
بعض الأشخاص يتصلون بي وهم يشعرون بالإحباط لأن صفحتهم الرئيسية تبدو وكأنها منشور للمدونة. يمكنك إصلاح ذلك عن طريق جعل صفحتك الرئيسية "ثابتة".
الصفحة الثابتة هي الصفحة التي لا تتغير. على عكس المدونة ، حيث سيتم عرض أول مقالة جديدة في الأعلى في كل مرة ، ستظهر صفحة "ثابتة" نفس المحتوى في كل مرة يأتي فيها شخص ما إلى الموقع - مثل الصفحة الرئيسية التي صممتها.
لإعداد صفحة أمامية ثابتة:
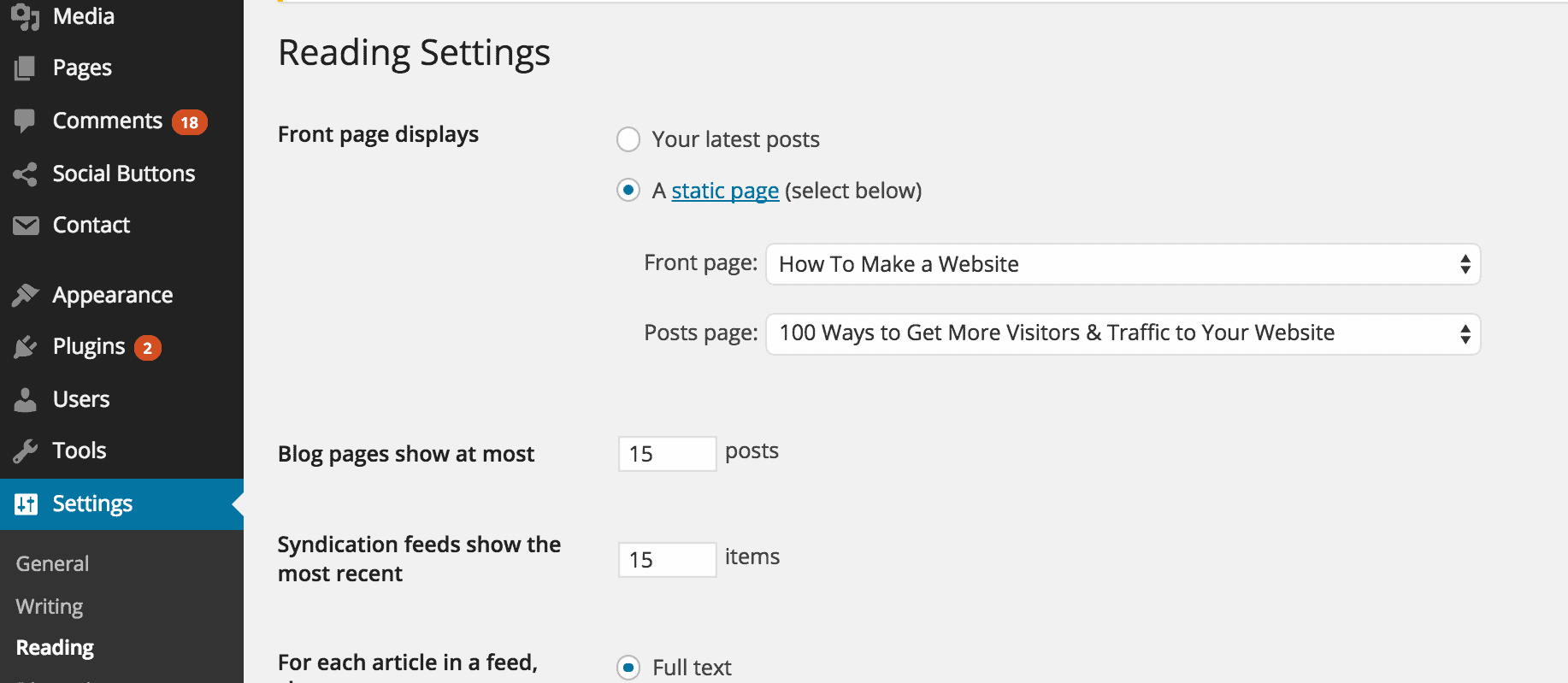
1. انتقل إلى "الإعدادات -> القراءة"
2. اختر صفحة ثابتة قمت بإنشائها. تشير "الصفحة الأمامية" إلى صفحتك الرئيسية. "صفحة المنشورات" هي الصفحة الأولى لمدونتك (إذا كان موقعك بالكامل ليس مدونة).
إذا لم تختر صفحة ثابتة بنفسك ، فسوف يأخذ WordPress أحدث منشوراتك ويبدأ في عرضها على صفحتك الرئيسية.

تحرير الشريط الجانبي
تحتوي معظم سمات WordPress على شريط جانبي على الجانب الأيمن (في بعض الحالات يكون على اليسار).
إذا كنت ترغب في التخلص من الشريط الجانبي أو تعديل العناصر التي لا تحتاج إليها مثل "الفئات" و "التعريف" و "المحفوظات" ، والتي عادة ما تكون بلا معنى ، فإليك الطريقة:
1. انتقل إلى "المظهر -> الأدوات" في لوحة معلومات WordPress.
2. من هنا ، يمكنك استخدام السحب والإفلات لإضافة "مربعات" مختلفة إلى الشريط الجانبي ، أو إزالة العناصر التي لا تريدها.
يوجد أيضًا "مربع HTML" - مربع نص حيث يمكنك استخدام كود HTML. بالنسبة للمبتدئين ، لا تقلق بشأن ذلك - ما عليك سوى سحب العناصر التي تريدها وإفلاتها في الشريط الجانبي.
تثبيت الإضافات للحصول على المزيد WordPress
ما هو البرنامج المساعد؟
"الإضافات" هي امتدادات تم تصميمها لتوسيع قدرات WordPress ، وتضيف ميزات ووظائف إلى موقعك لا تكون مدمجة.
إنها اختصارات لجعل موقعك يفعل ما تريد ، دون الحاجة إلى إنشاء الميزات من البداية.
يمكنك استخدام المكونات الإضافية للقيام بكل شيء بدءًا من إضافة معارض صور ونماذج إرسال إلى تحسين موقع الويب الخاص بك وإنشاء متجر على الإنترنت.
كيف أقوم بتثبيت مكون إضافي جديد؟
لبدء تثبيت المكونات الإضافية ، انتقل إلى "الإضافات -> إضافة جديد" وابدأ البحث.
ضع في اعتبارك أن هناك أكثر من 25000 من المكونات الإضافية المختلفة ، لذلك لديك الكثير للاختيار من بينها!
التثبيت سهل - بمجرد العثور على مكون إضافي تريده ، انقر فوق "تثبيت".
تهانينا - أنت جاهز للإطلاق!
الدورة كاملة :



ليست هناك تعليقات:
إرسال تعليق